Качественный дизайн интернет магазина - Продающий дизайн интернет-магазина. Часть 3. Дизайн

Продающий дизайн интернет-магазина. Часть 3. Дизайн элементов.
В этой статье мы разберем, на каких принципах должен строиться дизайн интернет-магазина и как создавать коммерчески успешные проекты. Конкуренция в e-commerce постоянно растет. Сайты, маркетплейсы, витрины в социальных сетях — продавцы используют все площадки и каналы продвижения.












.png)

Существует мнение, что интернет-магазину не нужен дизайн в принципе. Однако российское представительство немецкого обувного бренда Caprice вложились в дизайн интернет-магазина. В результате выстроили воронку продаж на российском рынке и получили признание немецкого руководства. Рассказываем, в каких случаях рентабельно вкладывать в дизайн сотни тысяч рублей, а в каких — бессмысленно. Начнем с примера.
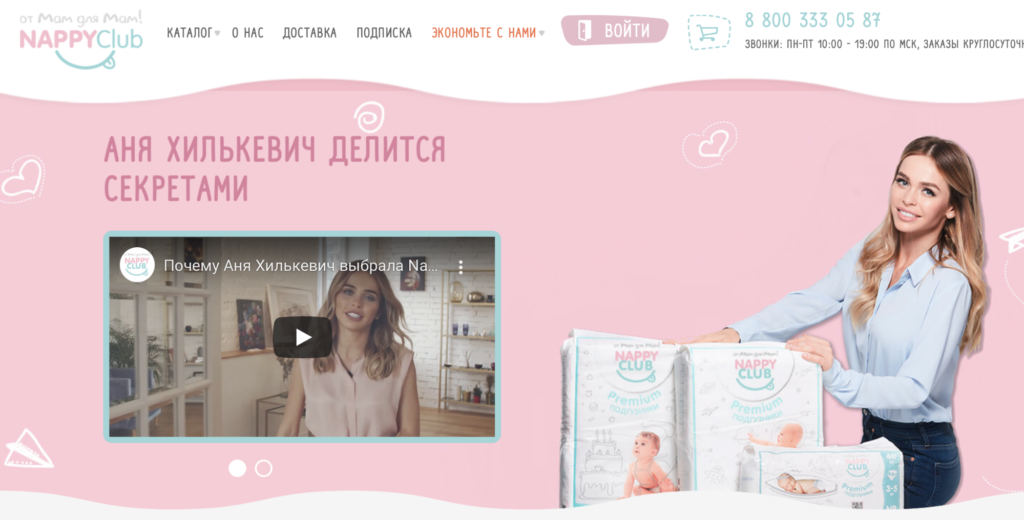
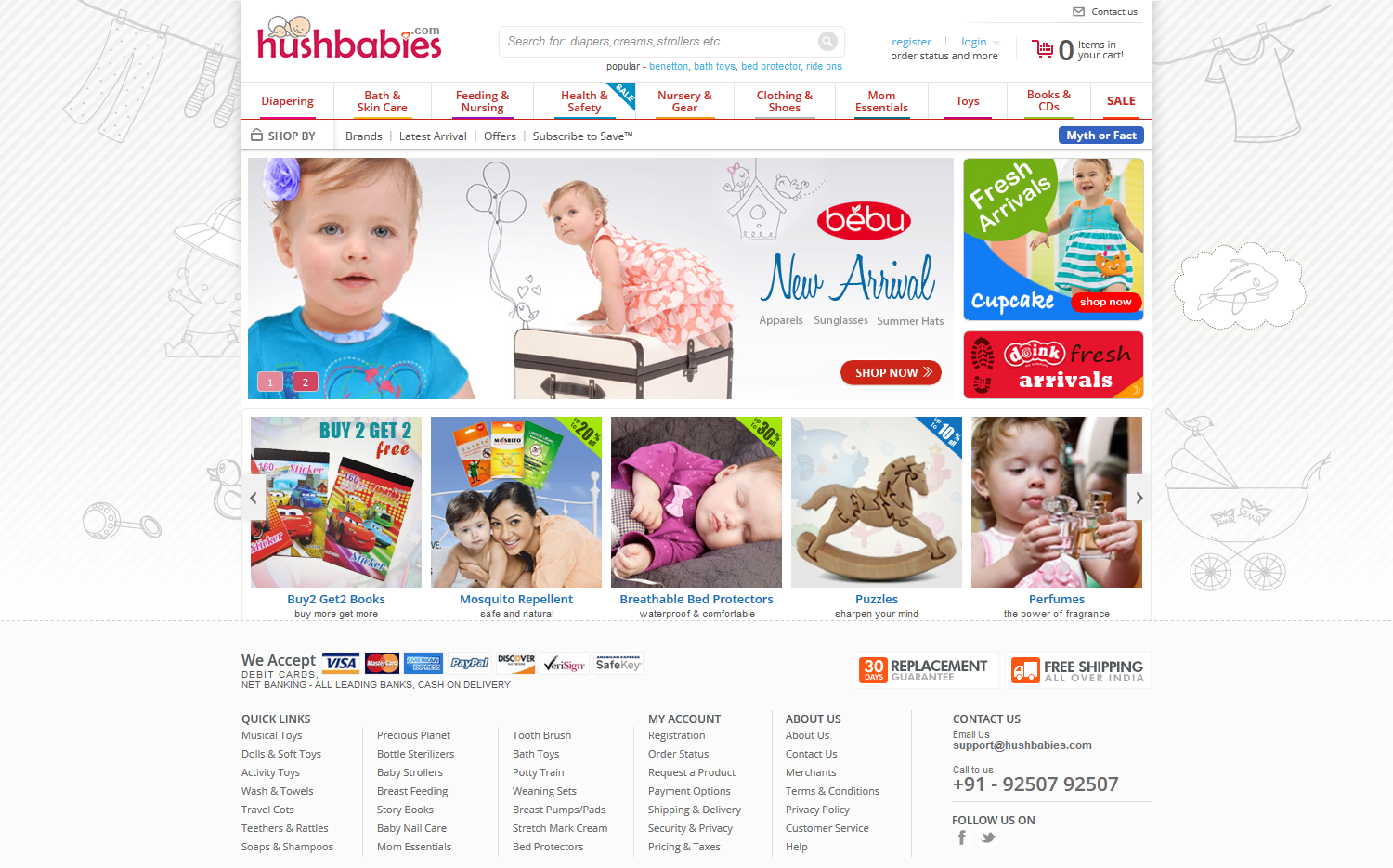
- Главная страница интернет-магазина
- Недавно мы начали писать книгу про создание и продвижения интернет-магазина.
- Дизайн интернет магазина играет не меньшую роль, чем его наполнение.
- Если вы задаетесь вопросом: «Как дизайн интернет-магазина влияет на пользователя и почему стоит уделить время на его разработку? Ниже мы рассказываем об этапах подготовки, показываем на реальных примерах, как работают основные правила дизайна и какие существуют варианты оформления страниц сайта.
- Информация
- Первое впечатление второй раз произвести невозможно.
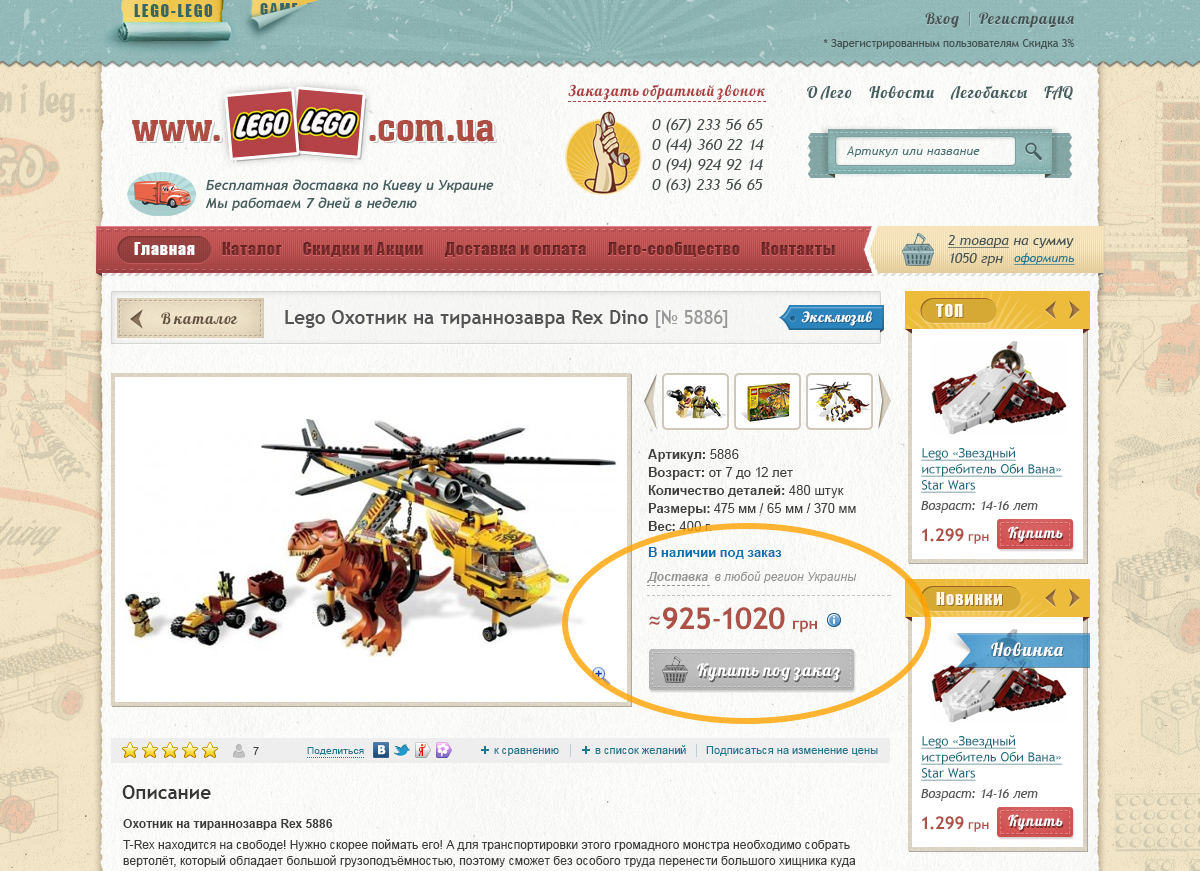
- Страница товара Попав на страницу товара, человек должен получить максимум информации о нем.
- Программа развития экспорта украинских товаров.
- Дизайн для интернет-магазина: с чего начать
- Когда вы работаете над дизайном магазина электронной коммерции , у вашего творчества должна быть цель — в конечном счете, сделать продажи.
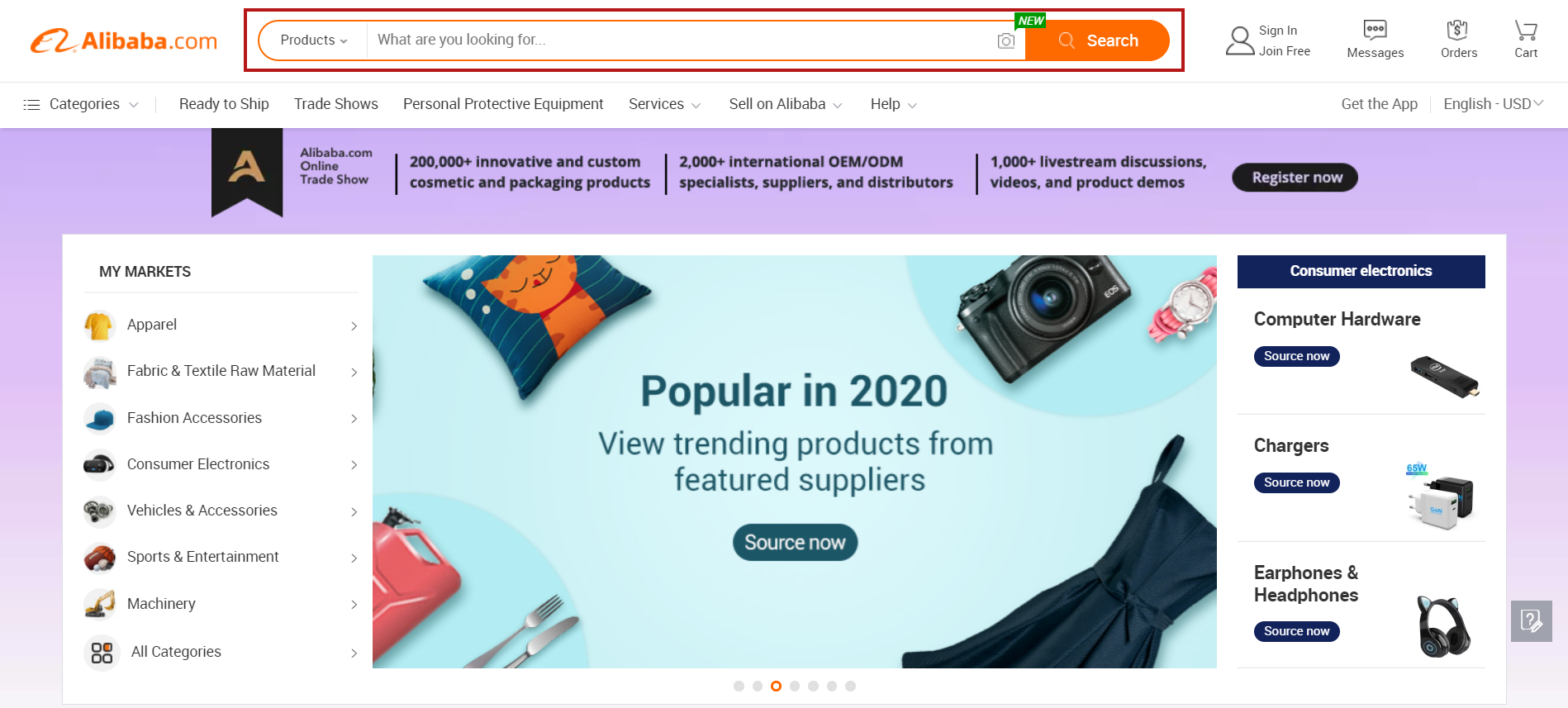
- Шапка header — очень важная составляющая, она находится в самом верху сайта. Здесь обычно располагаются такие элементы как логотип, поиск по сайту, контактные телефоны, обратный звонок, корзина, панель авторизации.
- Поэтому все чаще дизайн интернет-магазина делают адаптивным и проектируют по принципу mobile-first. Если вы хотите узнать, как создать продающий адаптивный дизайн интернет-магазина, какие типичные ошибки можно совершить и какие особенности стоит учесть, то эта статья вам в помощь.








Серийный предприниматель. Поиск Настройки. Время на прочтение 14 мин. Третья часть статьи из цикла «Продающий дизайн интернет-магазина». Для тех, кто пропустил первую и вторую, их можно прочитать тут: «Продающий дизайн интернет-магазина. Часть 1.