Как расположить картинку в html

Работа с картинками в HTML и CSS
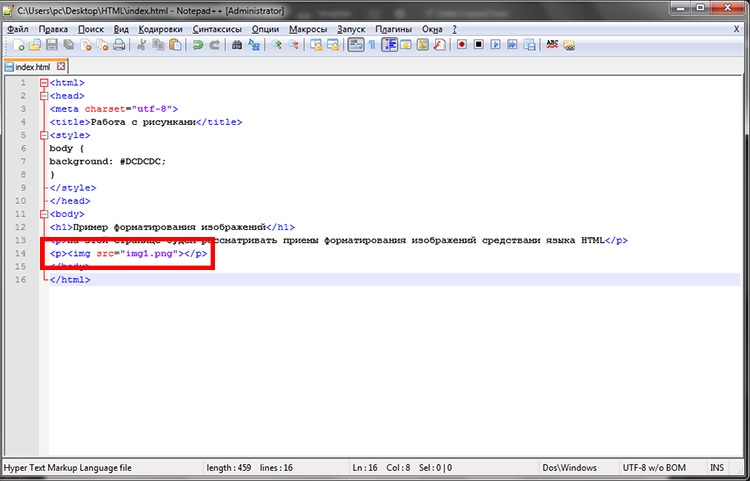
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю. С помощью такого кода можно вставить фото кота Кекса шириной px и высотой px. Например, иконку VK из примера выше можно вставить так:.











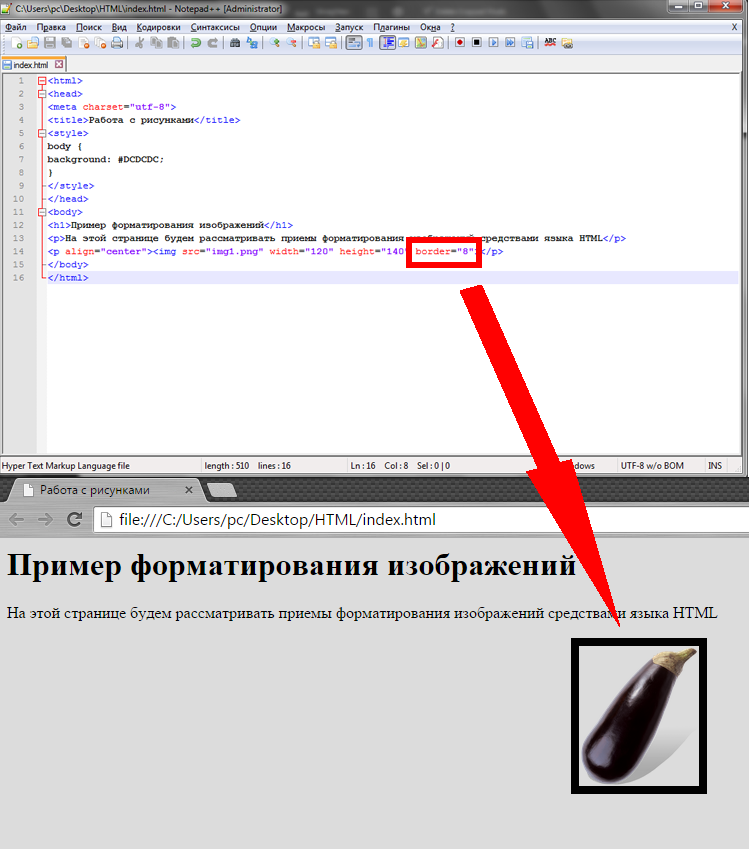
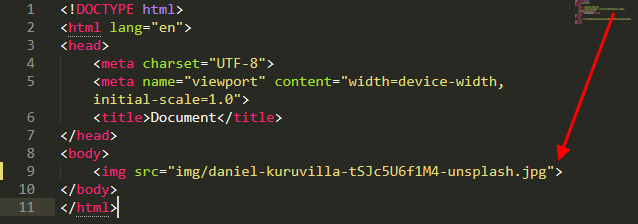
Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации. Помимо основной опции, он также содержит в себе множество атрибутов, позволяющих редактировать изображения по критериям. Например, устанавливать ширину картинки или задавать отступы снизу и сверху. Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален.
- Почему размещение изображений в HTML важно
- Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
- Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно.
- Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика.
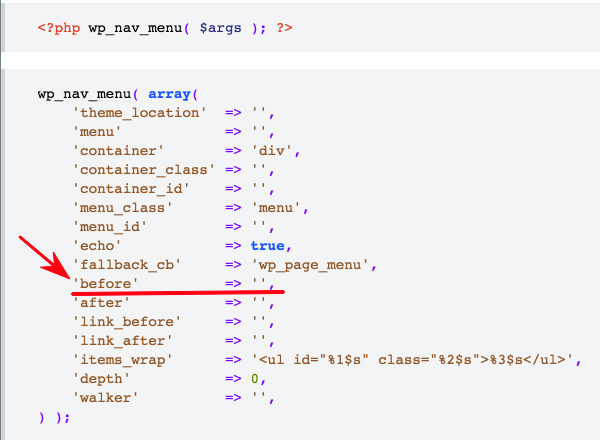
- Вставка через CSS
- Дизайн интерьера и ремонт. Как поменять расположение светильников не меняя проводки?
- Для наложения картинки на картинку в HTML можно использовать абсолютное позиционирование. Для этого необходимо создать контейнер, который будет содержать обе картинки, и применить к этому контейнеру относительное позиционирование.
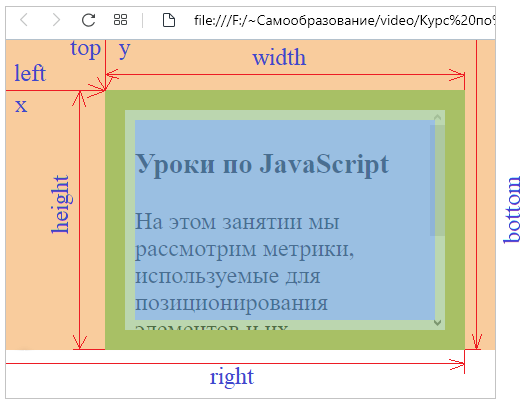
- Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы.
- Центрирование при помощи отступов
- Создаю свой сайт.
- HTML — это язык разметки, который позволяет создавать веб-страницы с разнообразным контентом. Одним из основных элементов веб-страницы является изображение.
- Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы?






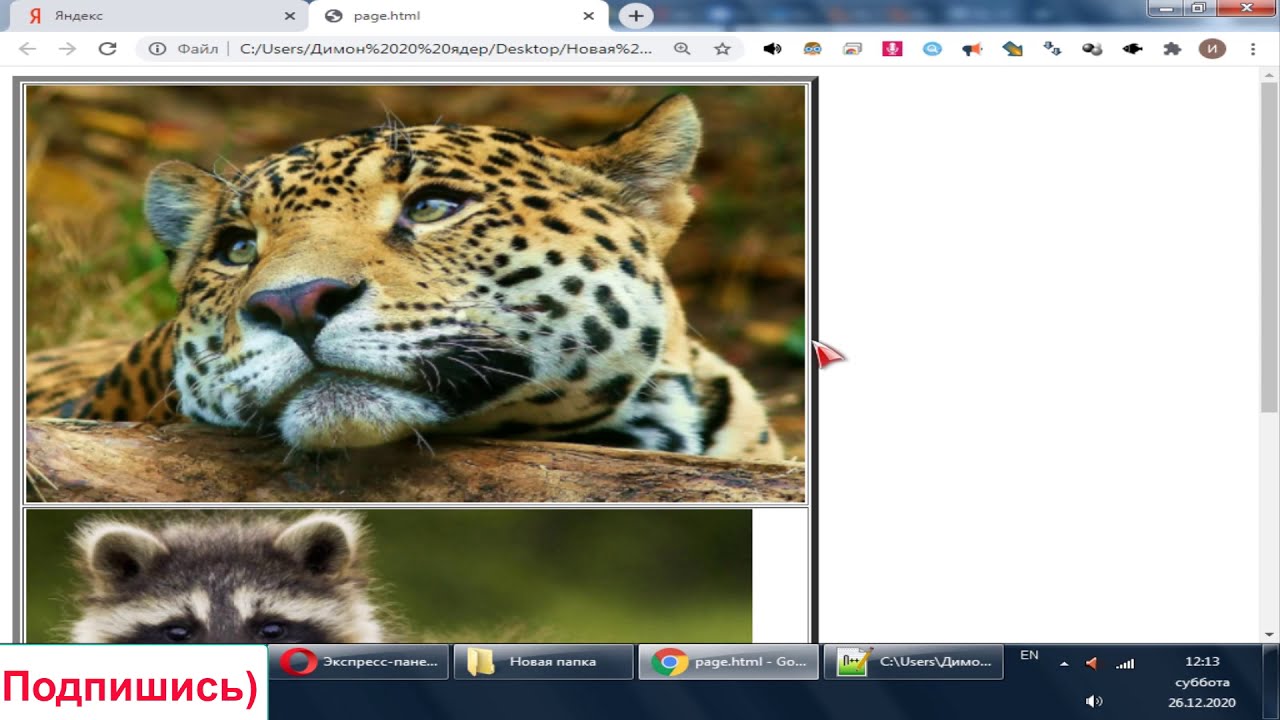
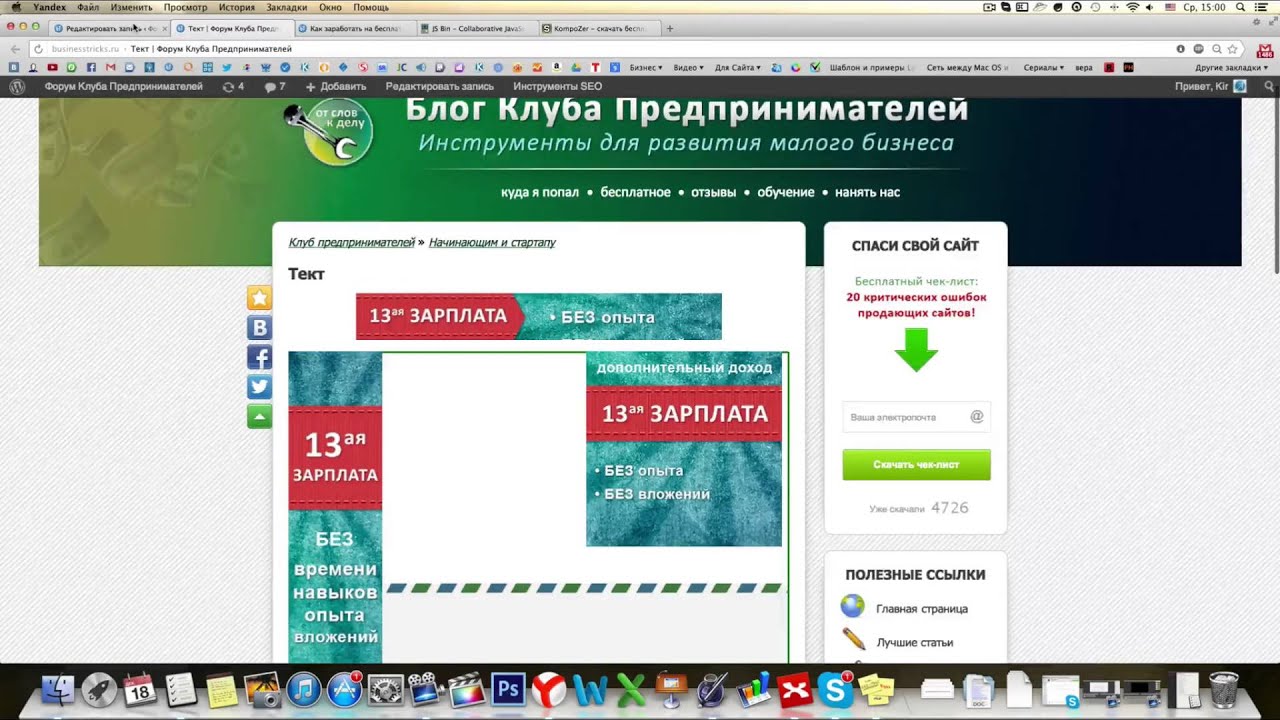
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно. Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления пример 1.








Похожие статьи
- Фото ребенку на 1 год фото - Приколы на XA-XA. ORG: Тысячи фото, картинки, анекдоты, видео
- Бутерброд с красной икрой в картинках - Бутерброд с красной икрой
- Упражнения для ягодиц на картинка в домашних условиях - 100 упражнений для ягодиц у вас дома
- Открытка с ракетой - Ракета Фотографии, картинки, изображения и сток-фотография