Как сделать бордер у картинки

Как добавить рамку к изображению при наведении?
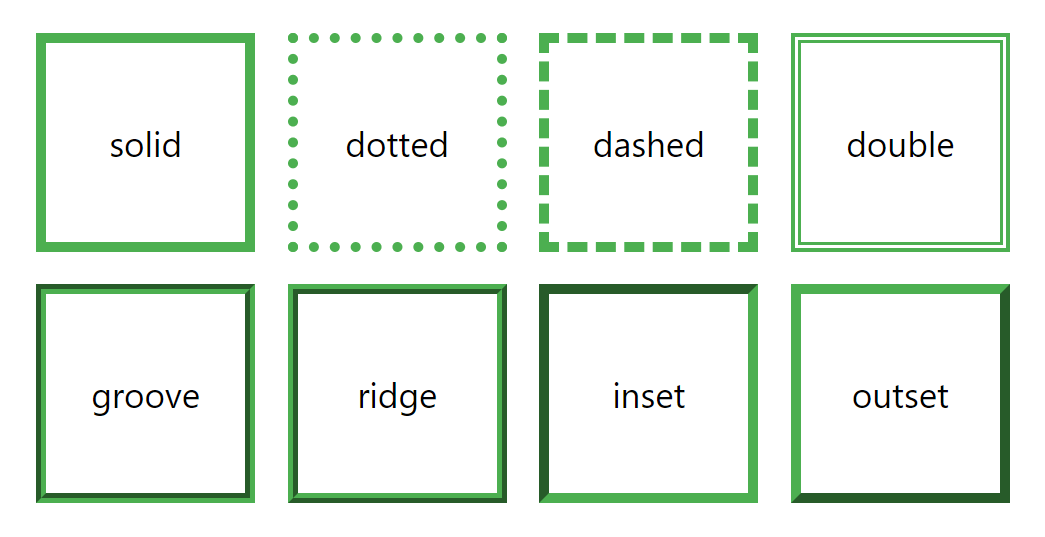
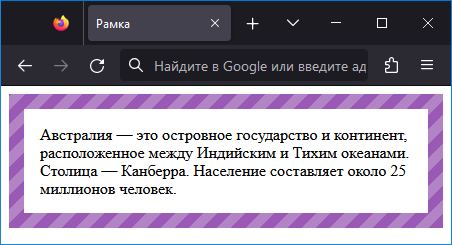
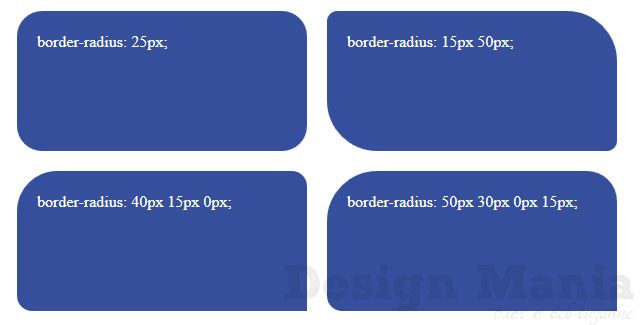
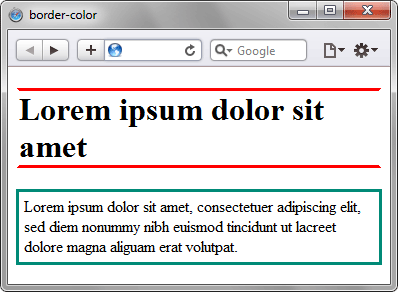
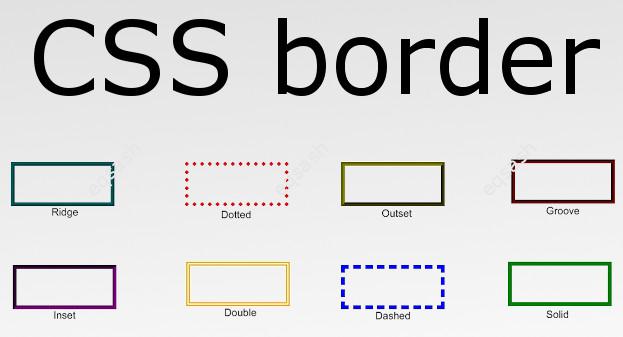
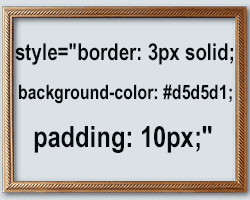
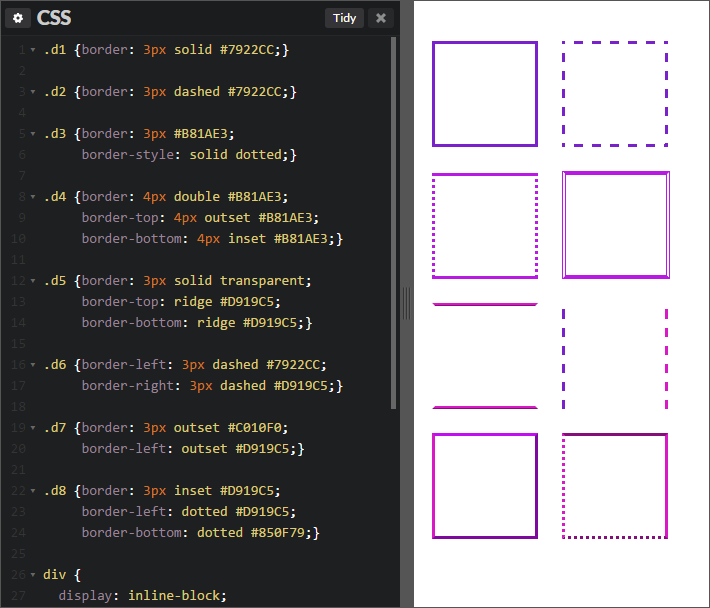
Лена Цимбалист. CSS-свойство border используется для задания стиля, толщины и цвета границы элемента. Граница — это линия, которая окружает элемент и отделяет его контент от соседних элементов. С помощью свойства border можно создавать различные рамки — от простых одноцветных линий до сложных узоров и теней. Значение currentColor использует текущий цвет текста в качестве цвета границы.











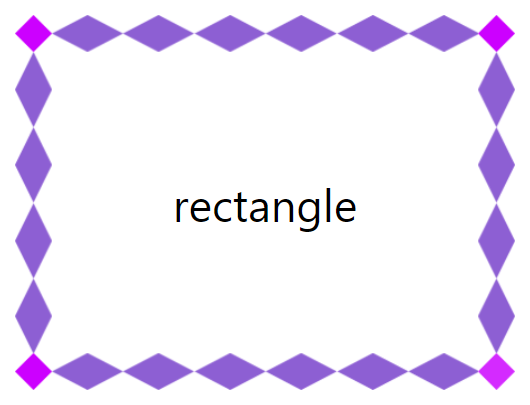
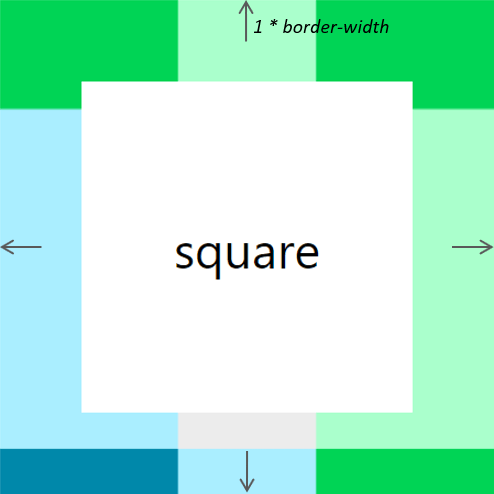
Пожалуй, поначалу оно кажется неоправданно сложным: объединяет в себе 5 отдельных свойств, каждое с несколькими значениями, да еще неочевидные правила взаимодействия с обычным border — легко запутаться. Даже многие неплохие руководства типа статьи Дадли Стори, которую мы переводили в прошлом году грешат тем, что даже после них ощущение сложности не проходит. Есть мнение, что его сложность преувеличена, а возможности недооценены. Попробуем исправить это упущение. Название свойства состоит из двух слов: «рамка» и «картинка». Вокруг них всё и вертится.













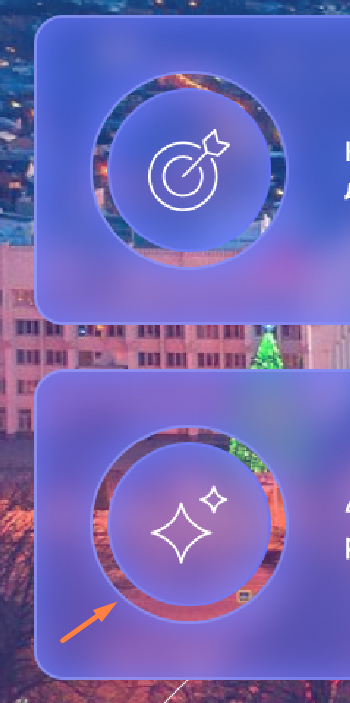
Все сервисы Хабра. Не получается скруглить картинку в контейнере с border-radius. Как это можно пофиксить? Luka Tarkhnishvili Zorner. Можете прописать на класс.