Размеры для адаптивного дизайна - Адаптивный дизайн сайта ARTICKS

Адаптивный дизайн
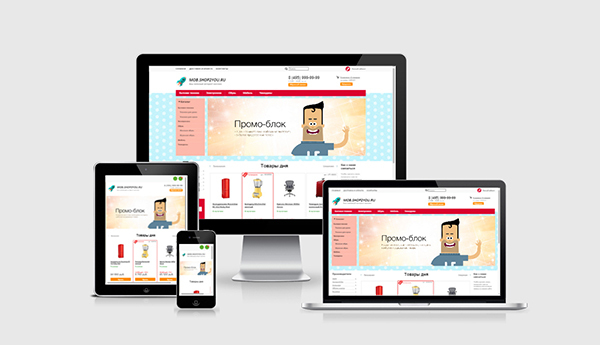
В последнее время все больше и больше развиваются технологии и различные устройства планшеты, смартфоны, мониторы при помощи, которых просматриваются сайты. В сферу чего мы получаем огромное множество различных разрешений экранов, что в свою очередь ведет к затруднению получения информации с сайтов. Чтобы информация была хорошо читаема и удобно просматриваема на большинстве устройств и была разработана технология адаптивного дизайна.













Раньше создание сайта мы начинали с определения базовых параметров шрифта. Он диктовал, какой будет ширина основной колонки с текстом, а все остальные элементы выстраивались сами собой. До недавнего времени этот подход работал, поскольку разрешения экранов были более или менее одинаковы.






| Почему это хорошо | 60 | Поисковые машины Google и Яндекс совершенствуют алгоритмы по выявлению степени готовности интернет ресурсов к приему посетителей с мобильных устройств. |
| Пространственный газлайтинг | 73 | Резюме: Чем отличаются адаптивный и отзывчивый дизайн и как понять, что нужно использовать в вашем случае. |
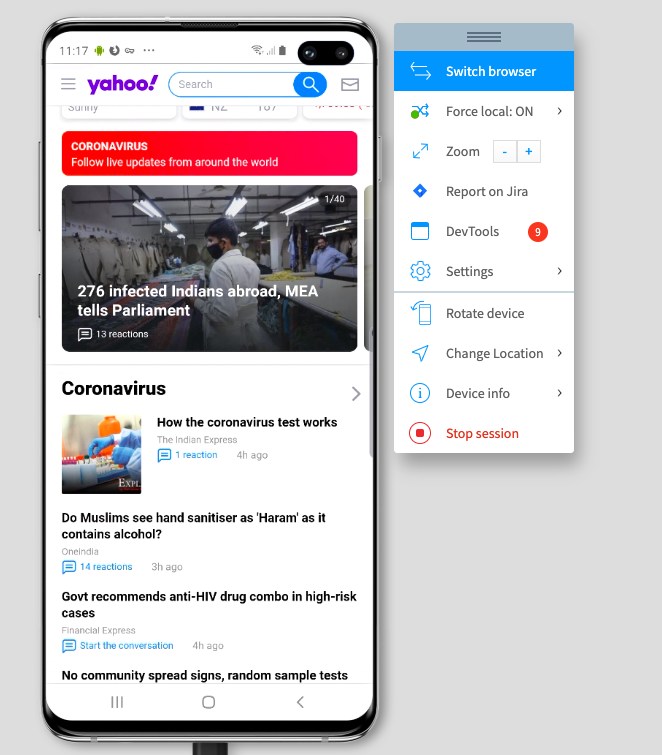
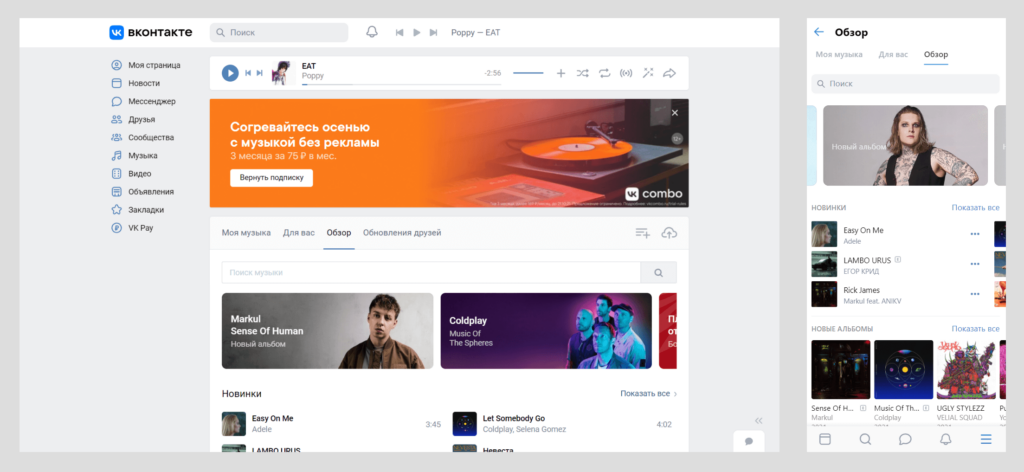
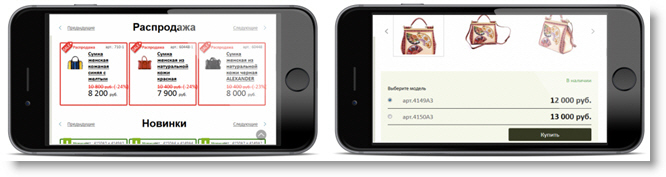
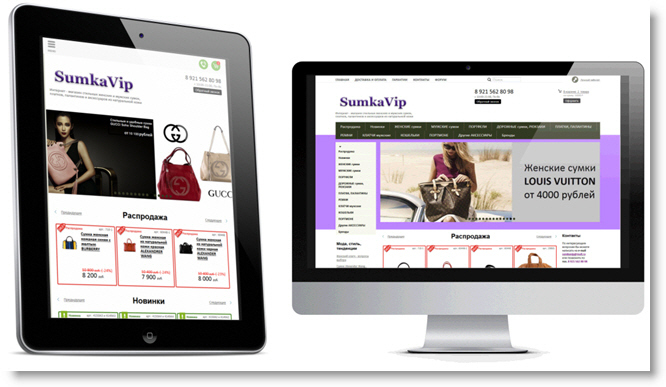
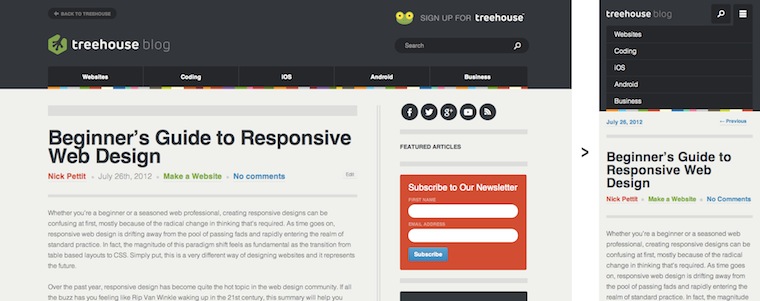
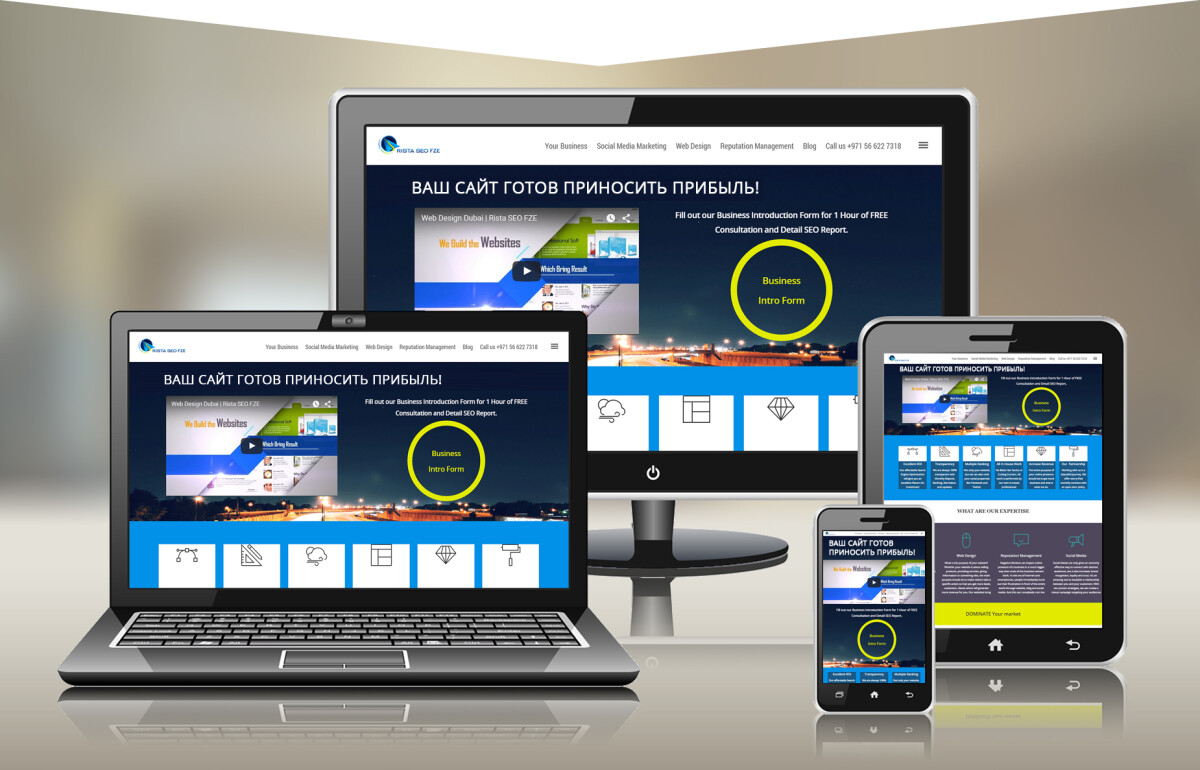
| Межсайтовая непоследовательность | 186 | А также вопросы перехода на адаптивный дизайн при использовании мобильной версии. Адаптивный дизайн означает, что за счет определенных стилей кода, ваш сайт автоматически по ширине адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет. |
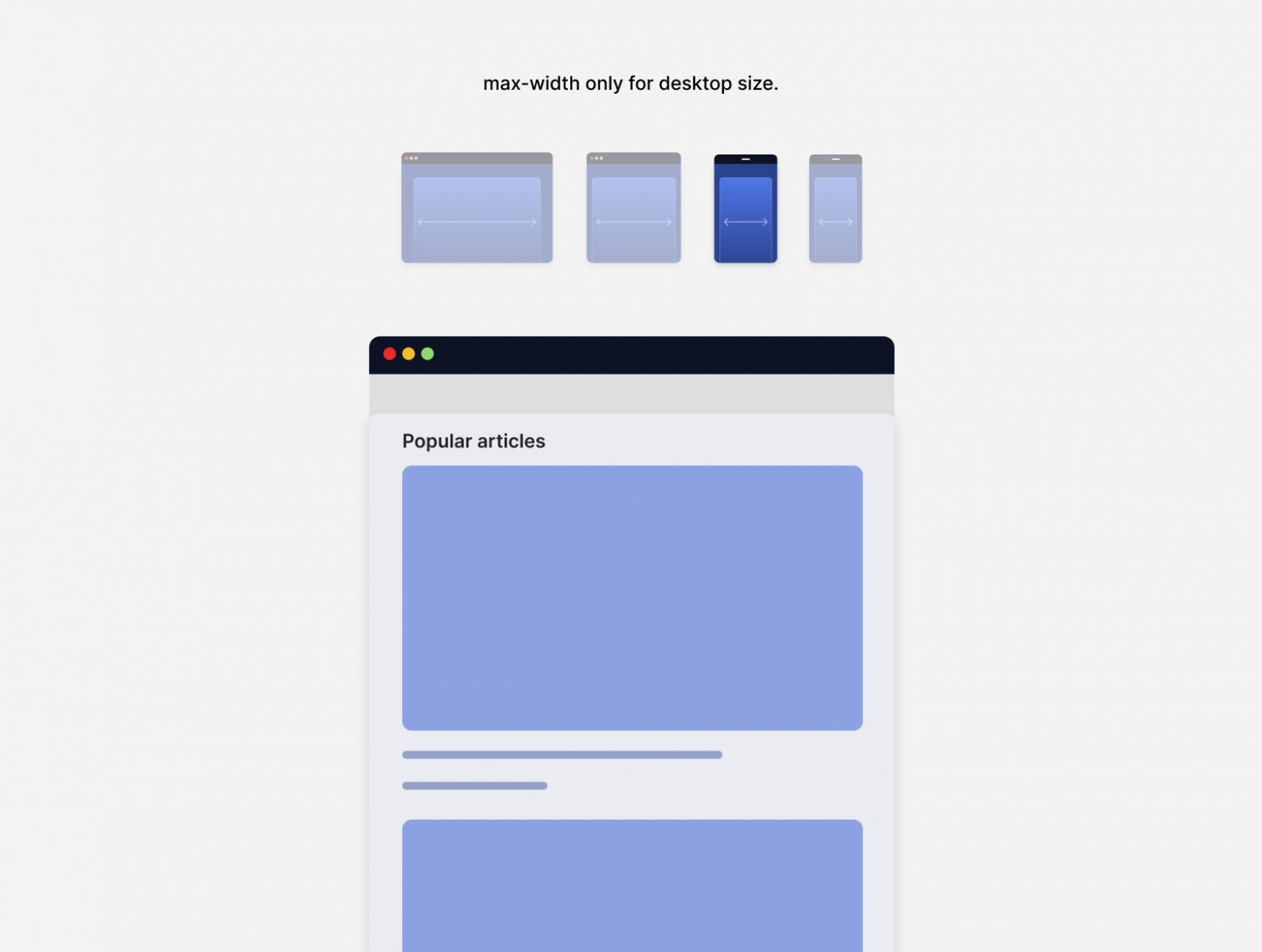
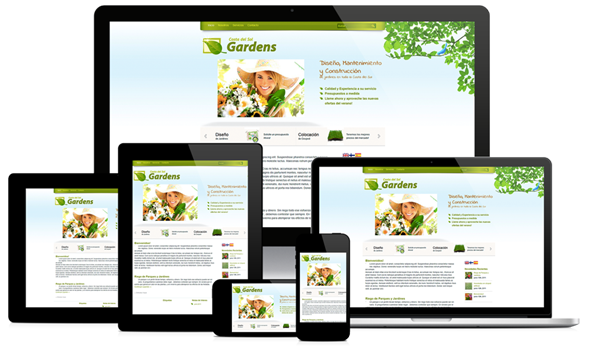
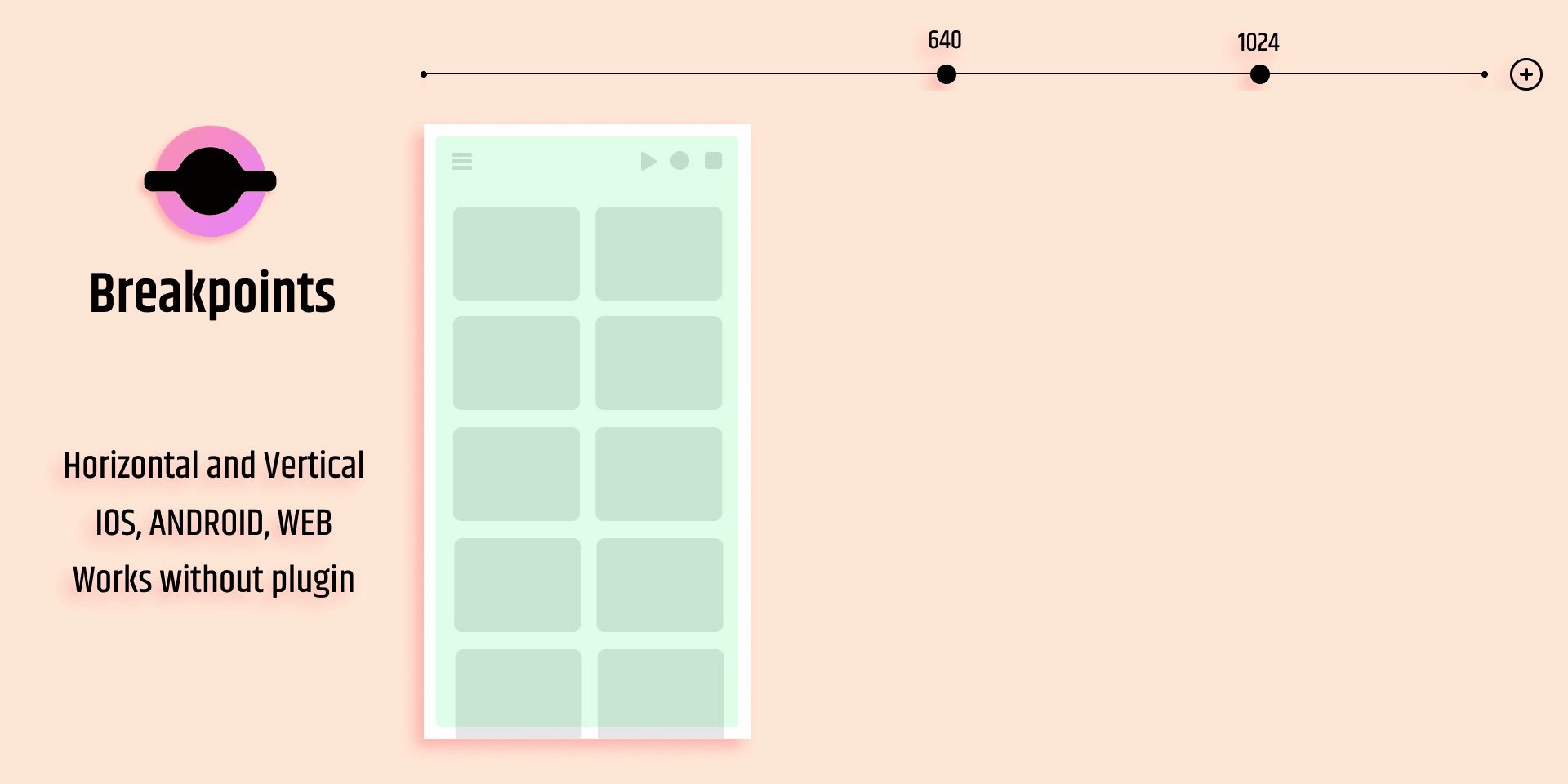
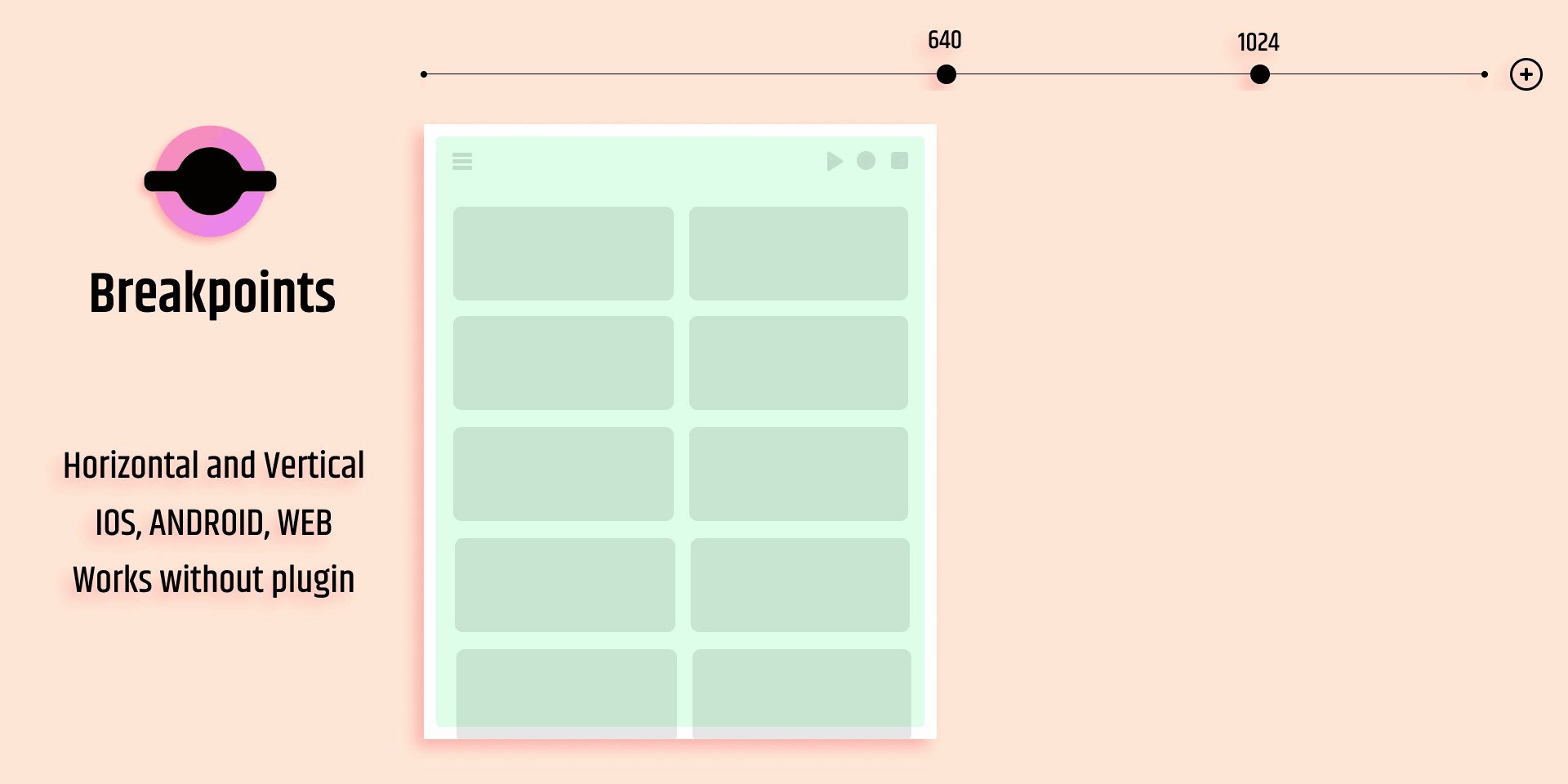
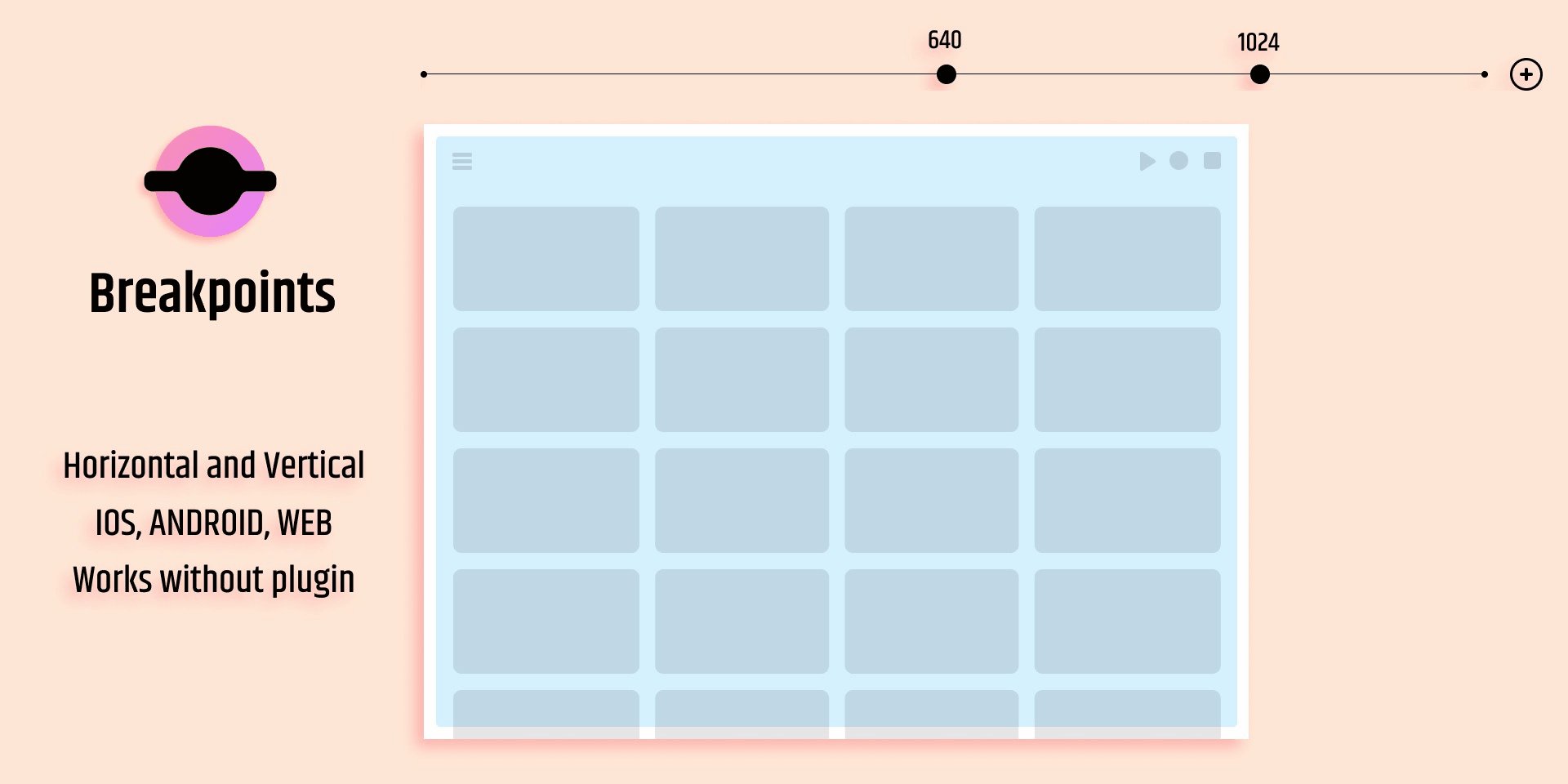
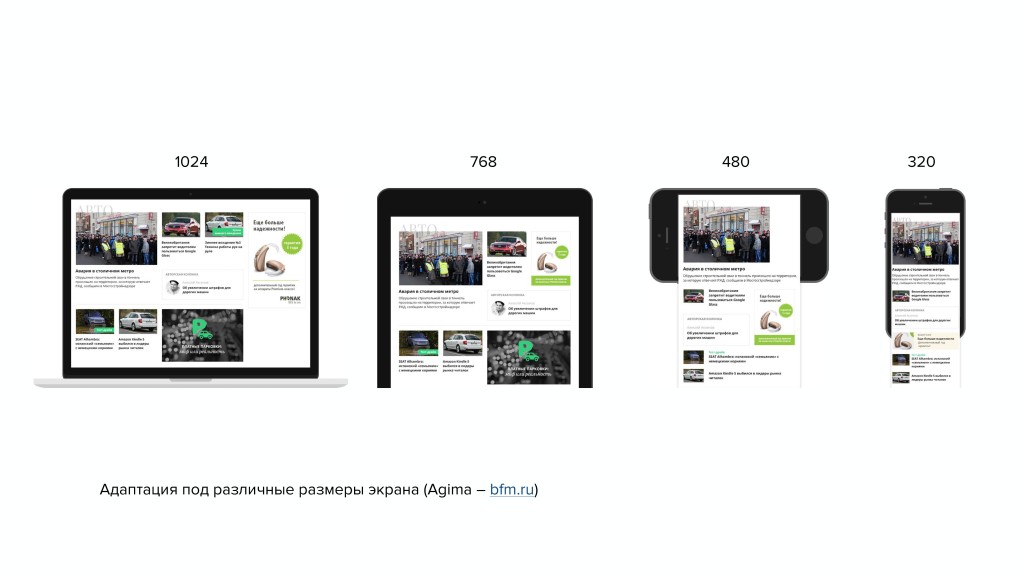
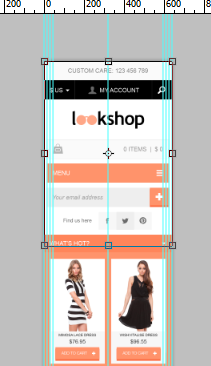
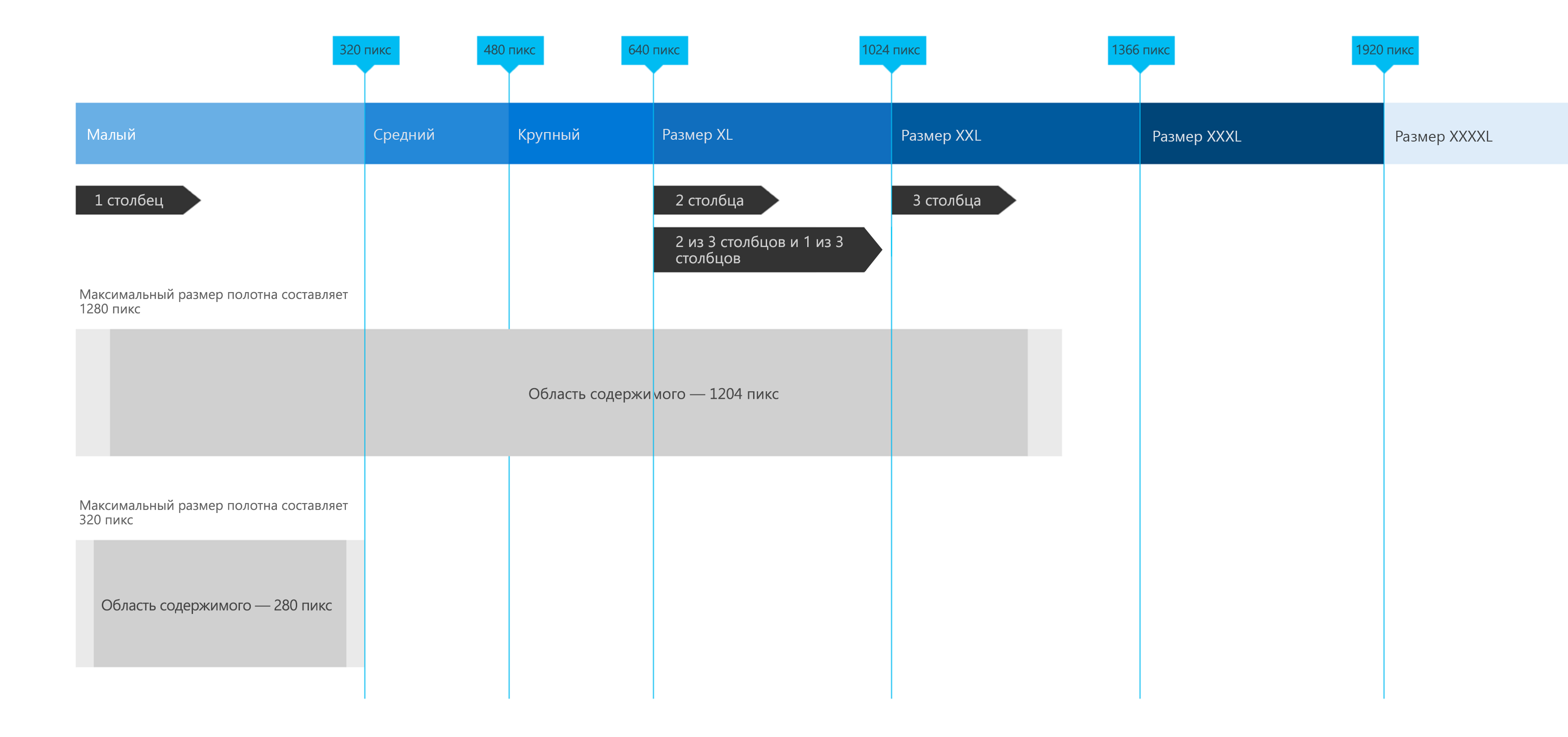
| Размеры макетов адаптивного дизайна | 44 | Веб-сайты служат базовой цифровой идентичностью компаний или брендов. |
Поиск Настройки. Время на прочтение 5 мин. Анимированная гифка показывает, что происходит на Invidious, когда я сужаю окно браузера на пару пикселей. Теги: адаптивная вёрстка адаптивный дизайн верстка антипаттерны.